Soy una persona a la que le gusta hacer las cosas a lo grande, y si además lo hago diferente, mucho mejor. Recuerdo que al comenzar el proyecto diseñé una propuesta de ejecución.
Al ver el imagotipo del centro, vi que no encajaría, así que incluí también el rediseño del branding y la imagen del centro. Si la web iba a tener un nuevo rumbo, el centro debía seguir el mismo. Los pasos finales son los siguientes:
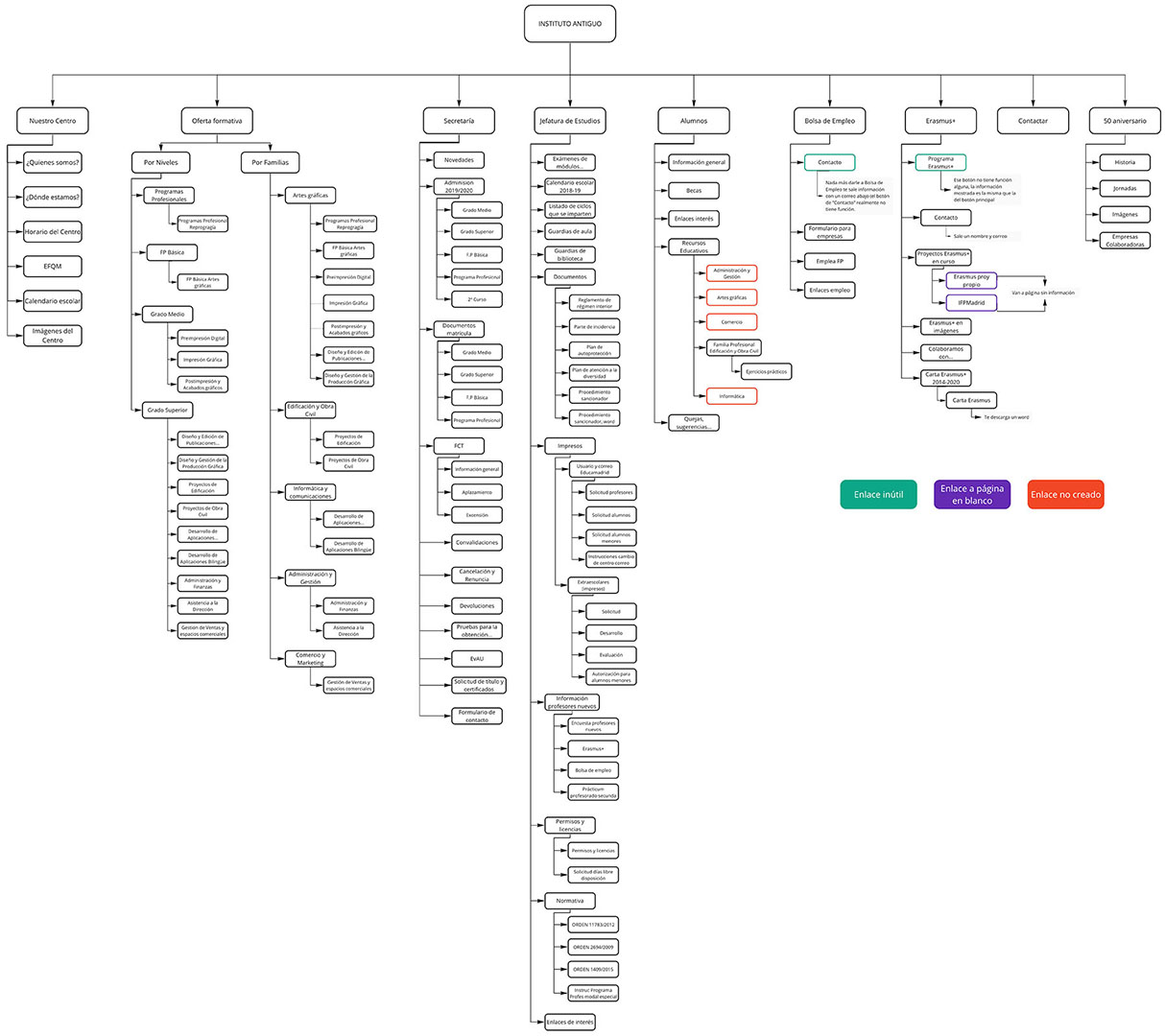
- Árbol web original.
- Reestructuración y limpieza del contenido.
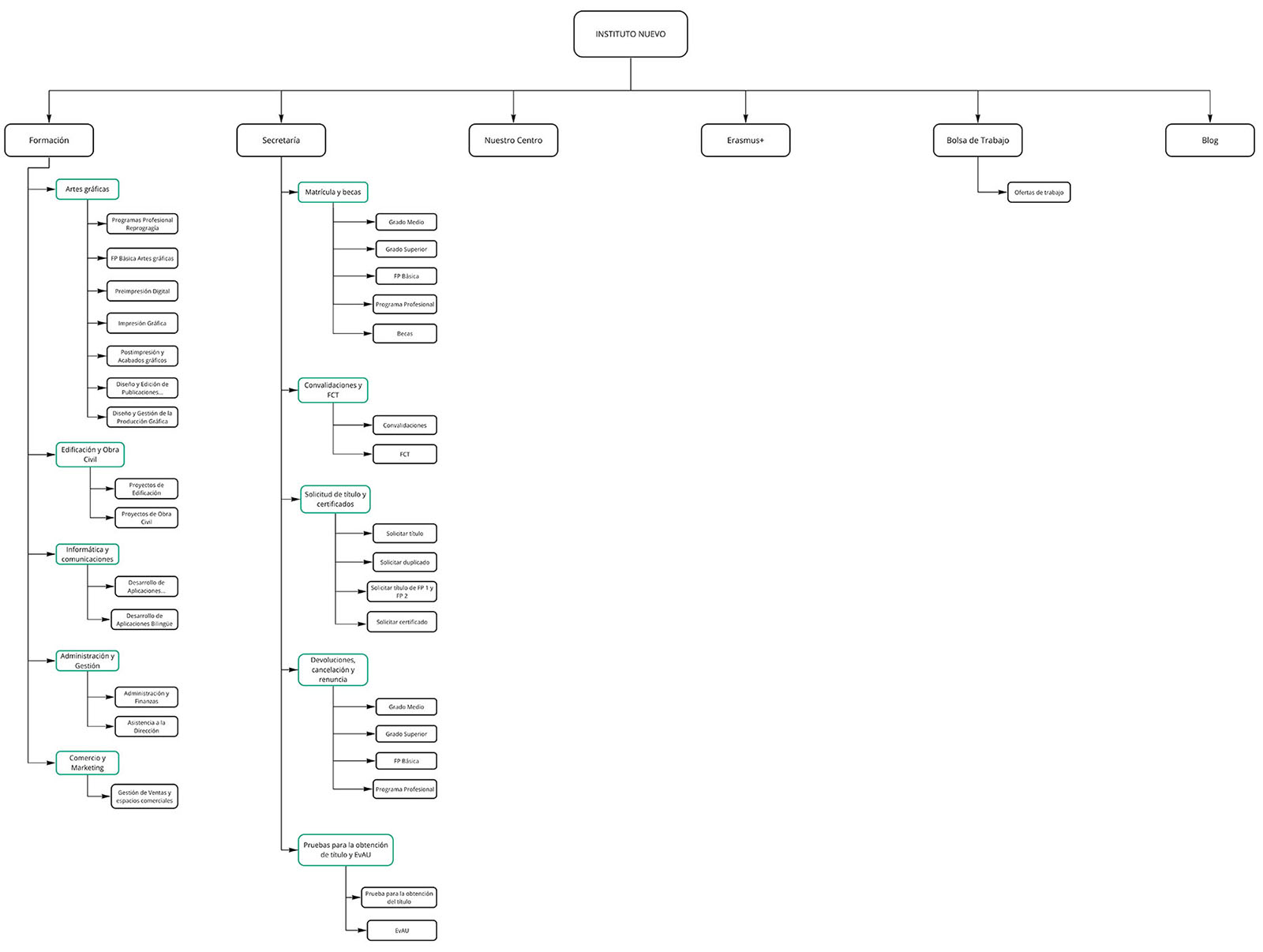
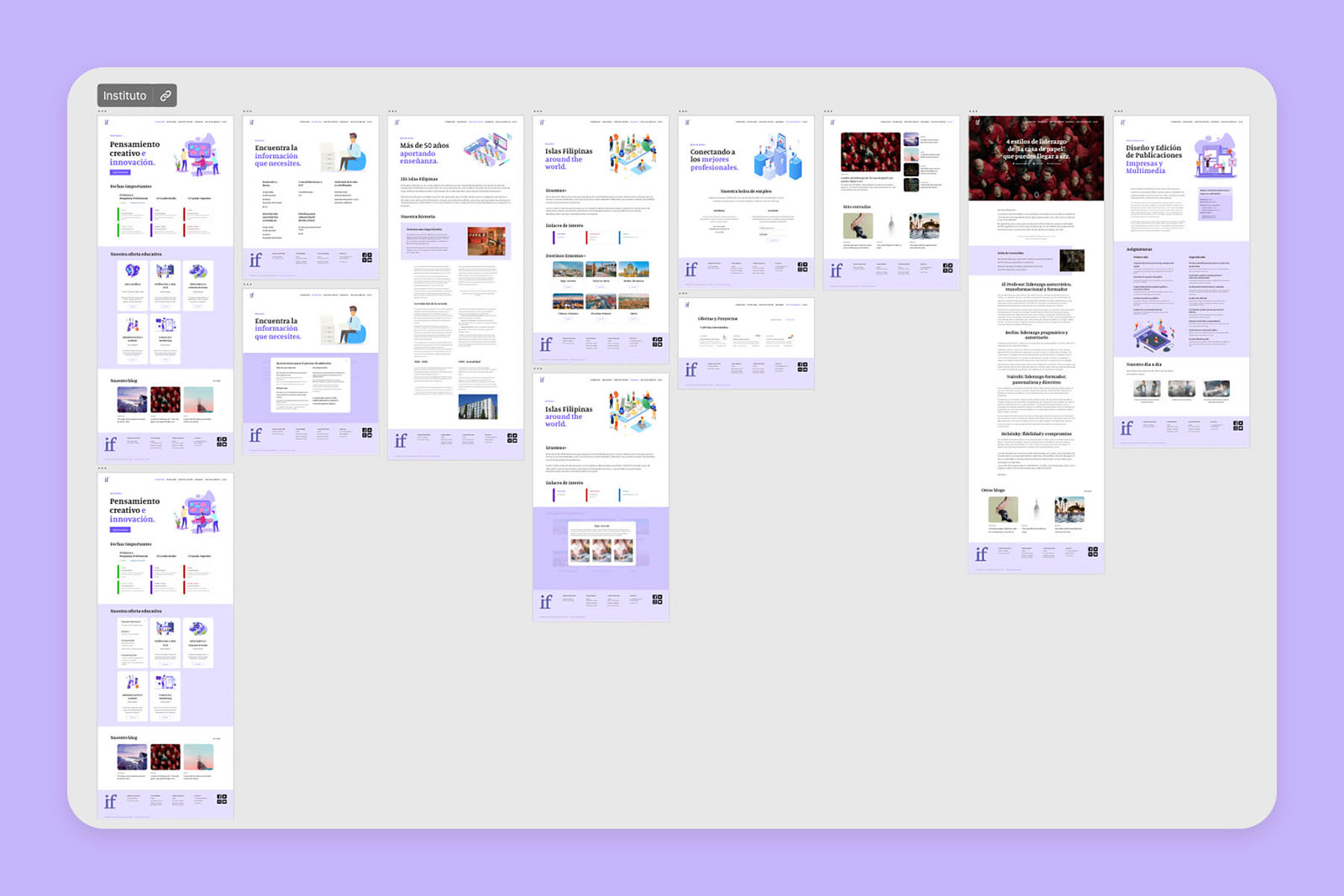
- Nuevo árbol web.
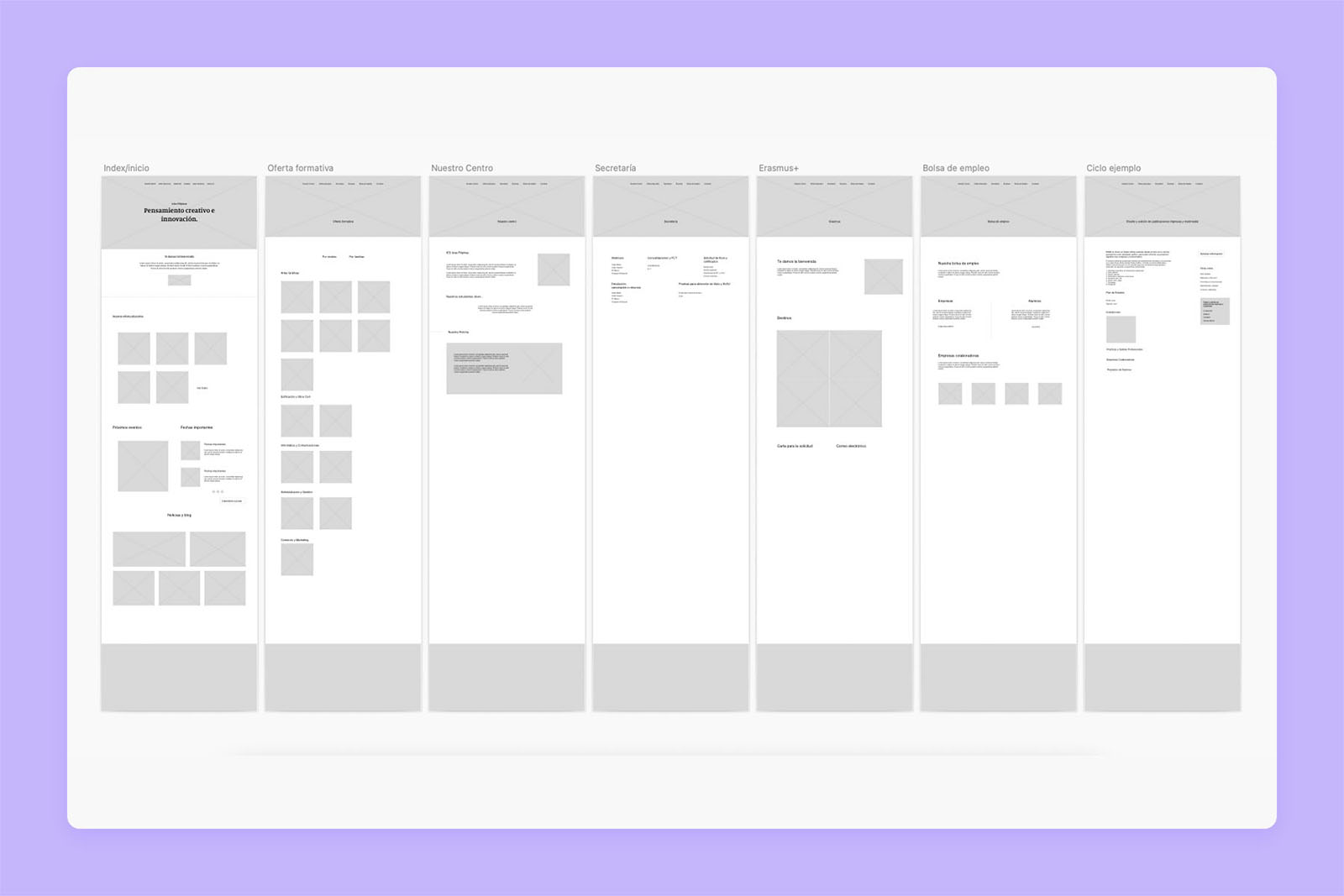
- Wireframes.
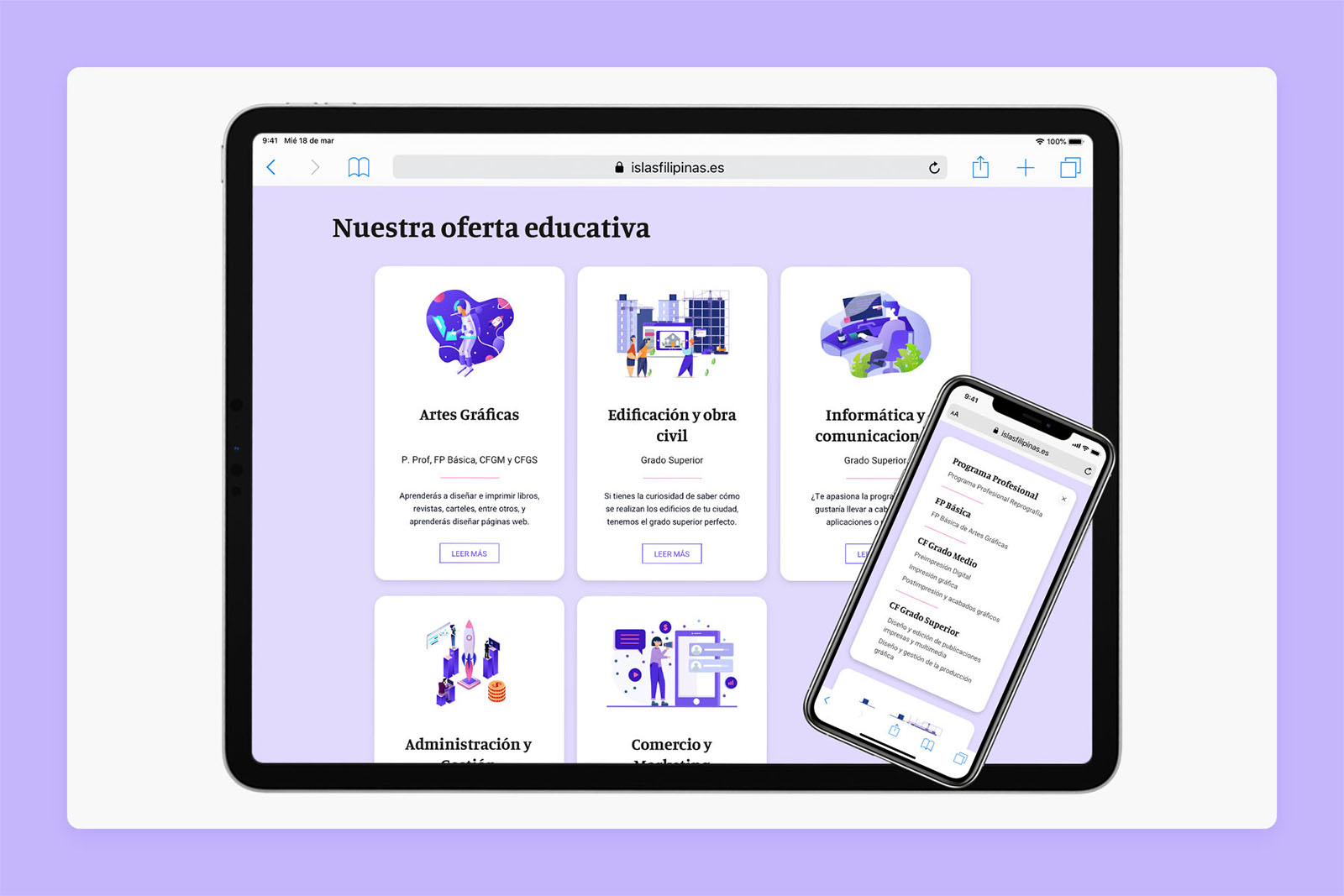
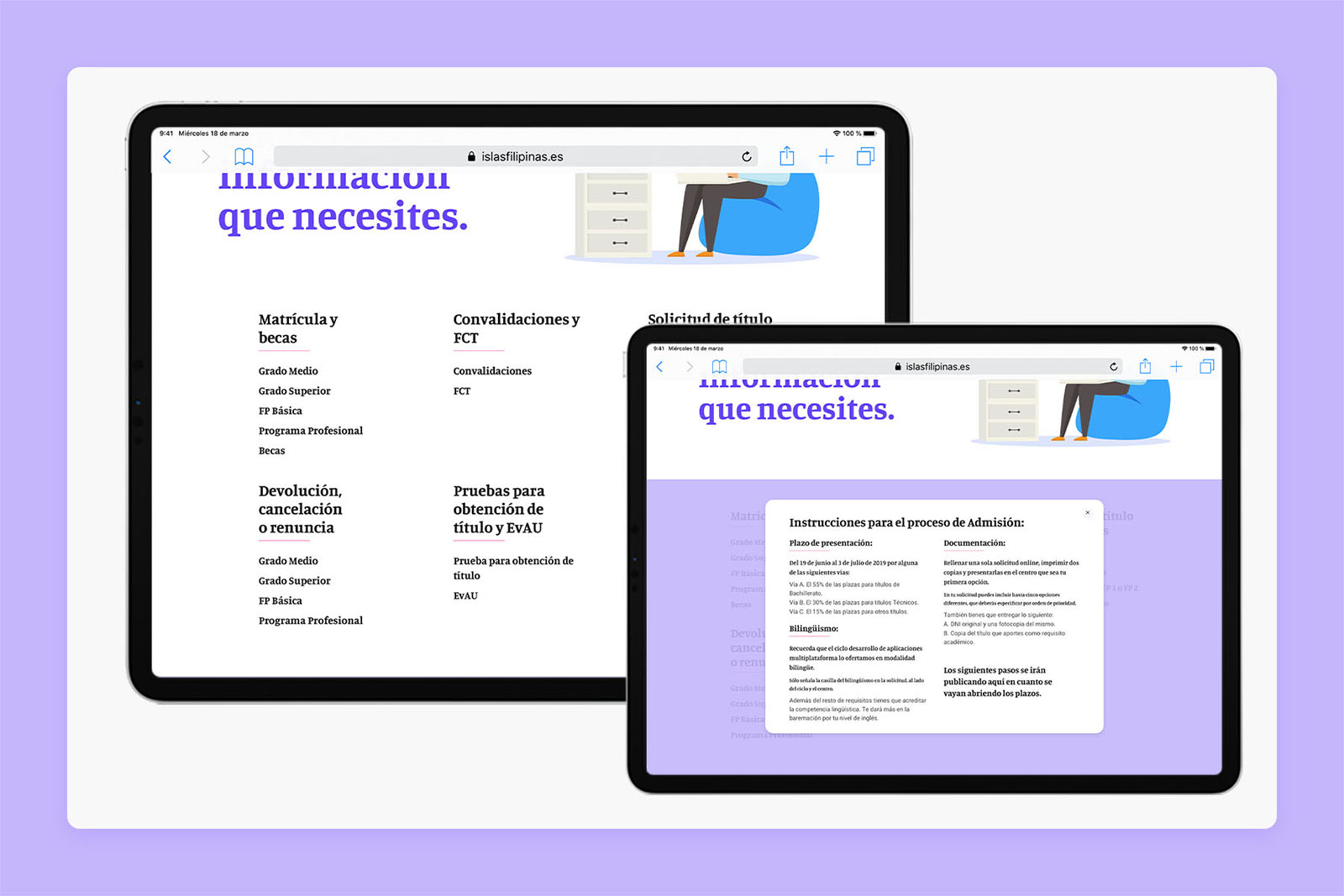
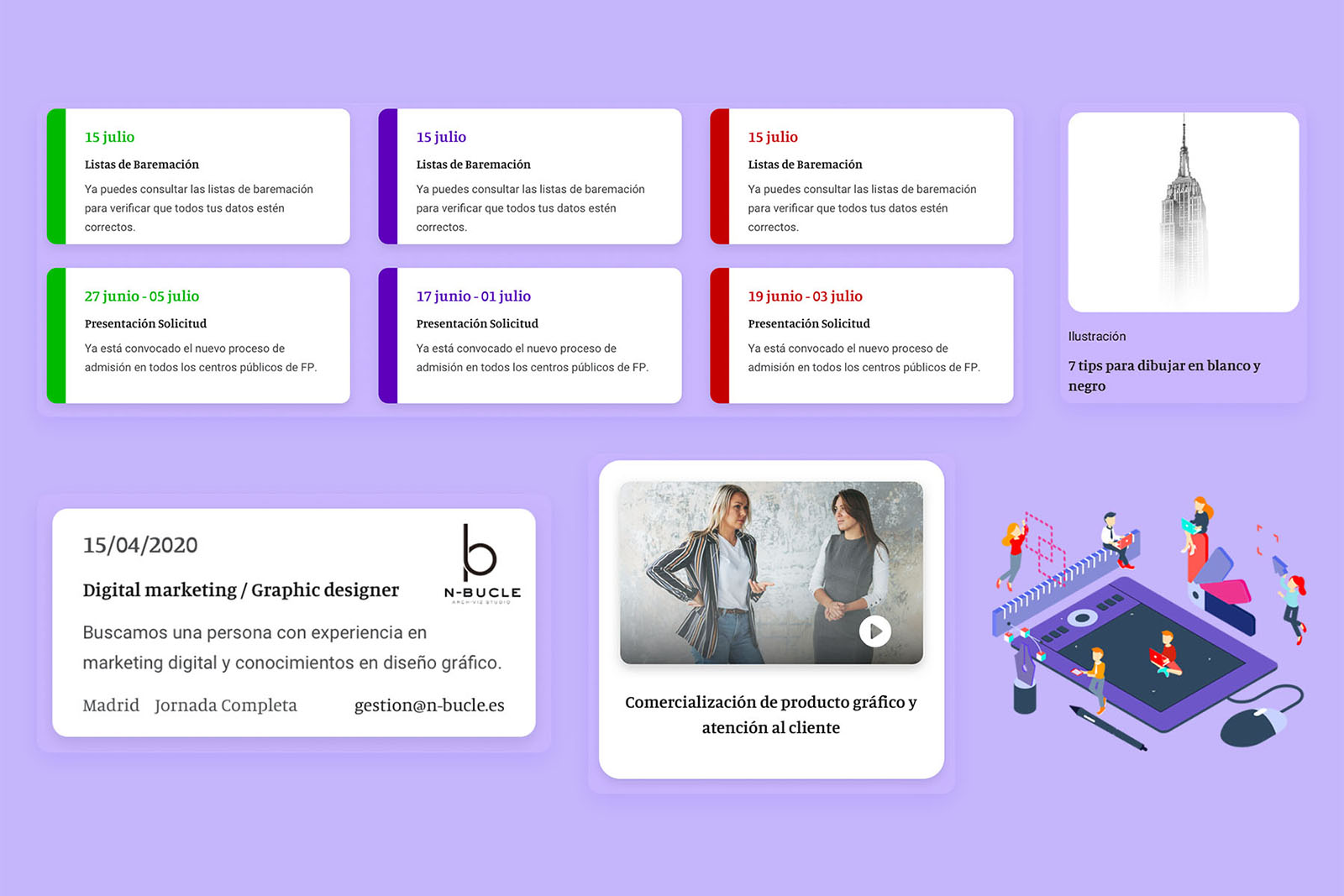
- Diseño en Adobe XD.
- Nuevas funciones y modificaciones.
- Branding e imagen del instituto.